Get NINJA widget code.
Copy code from box below or see above for basic variant samples.
Create/Open your Website
Go to https://www.squarespace.com/ and open or create your Website if you don't have it yet.

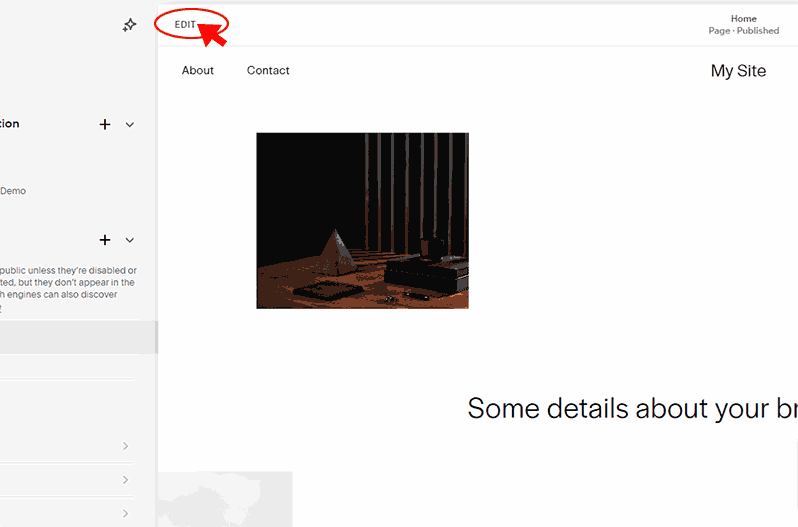
Start page Edit
Find "Edit" button and click it

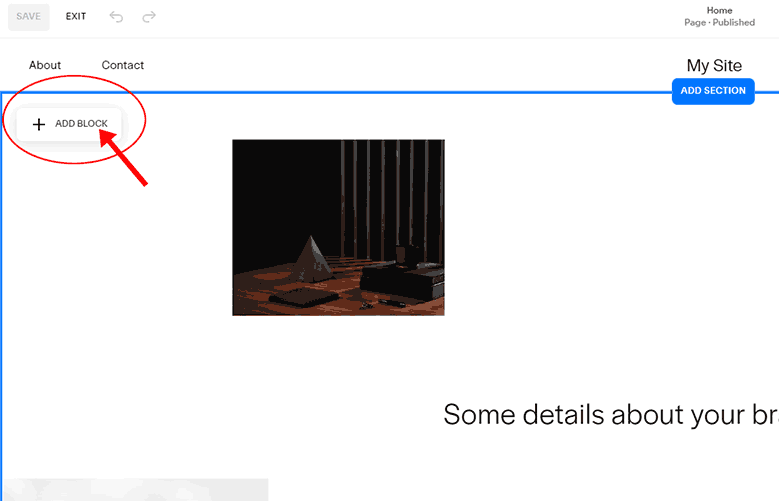
Add new block to page
Find button "+ Add Block" and click it

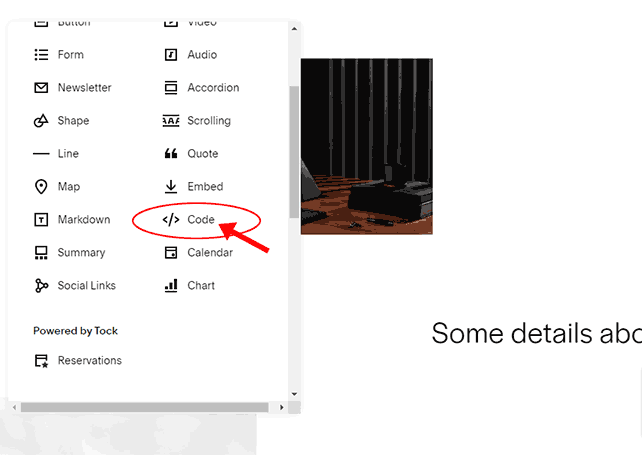
Choose block type
In the opened drop-down list choose "</>" (Code) block type

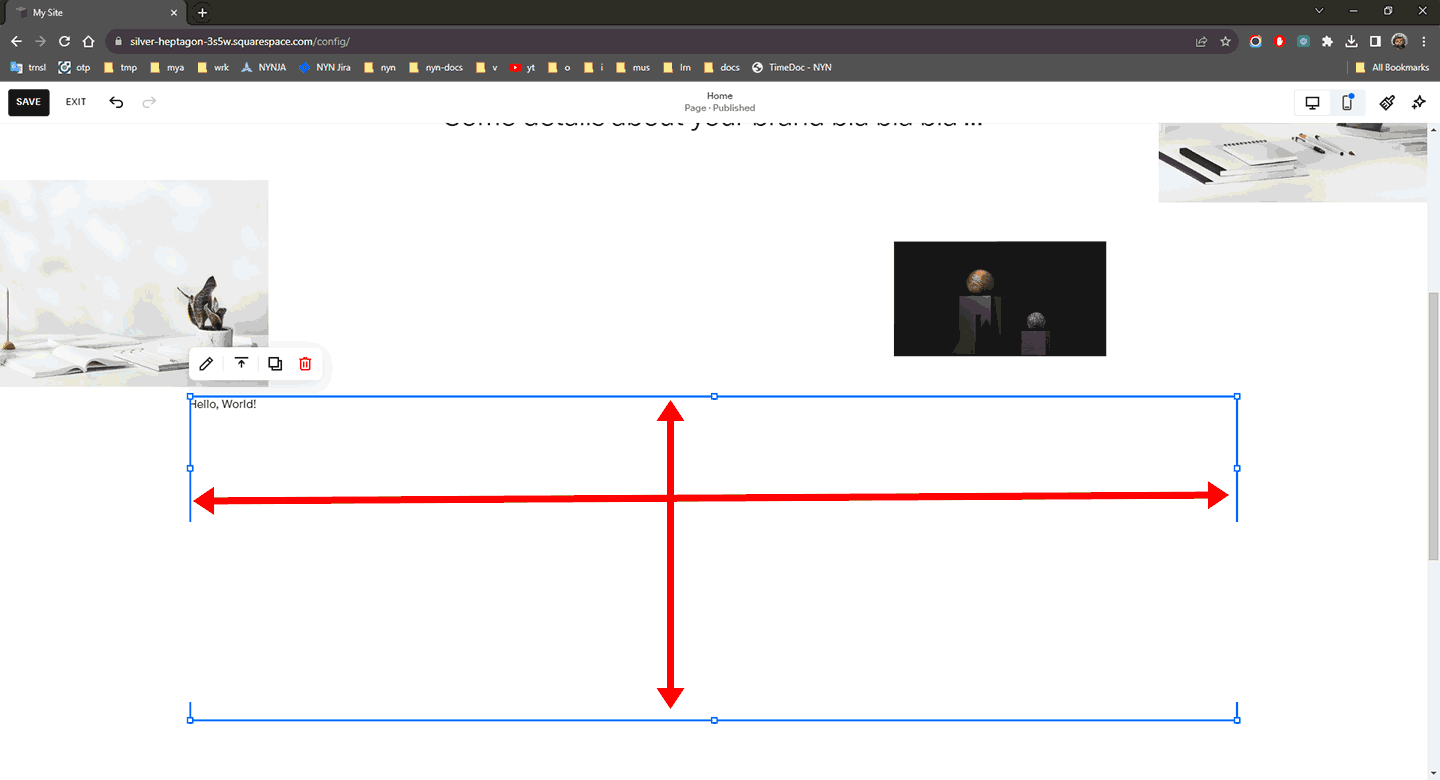
Resize new block
Select block you added and resize it to dimensions you prefer. Suggest to stretch it to full width and set height at least 900px

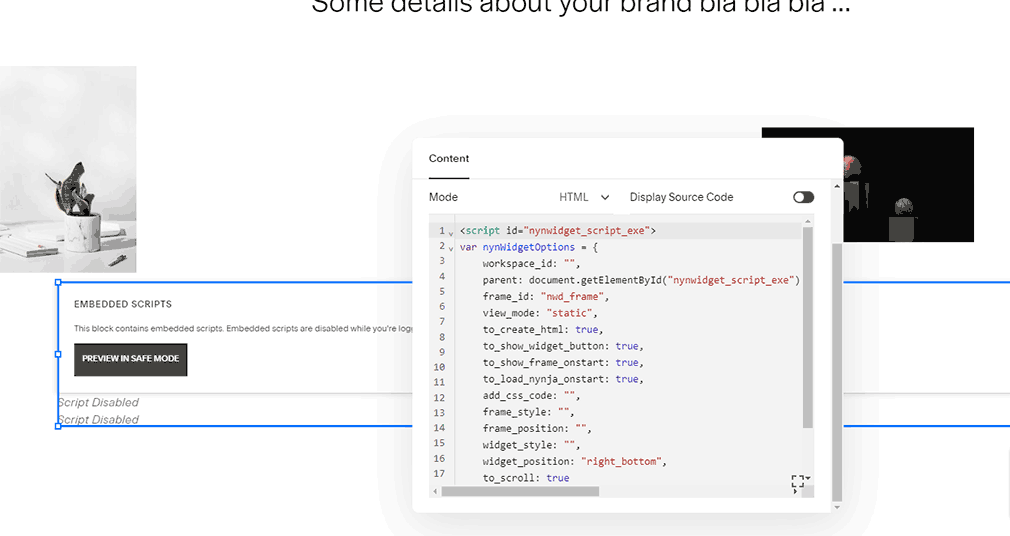
Add widget code to website
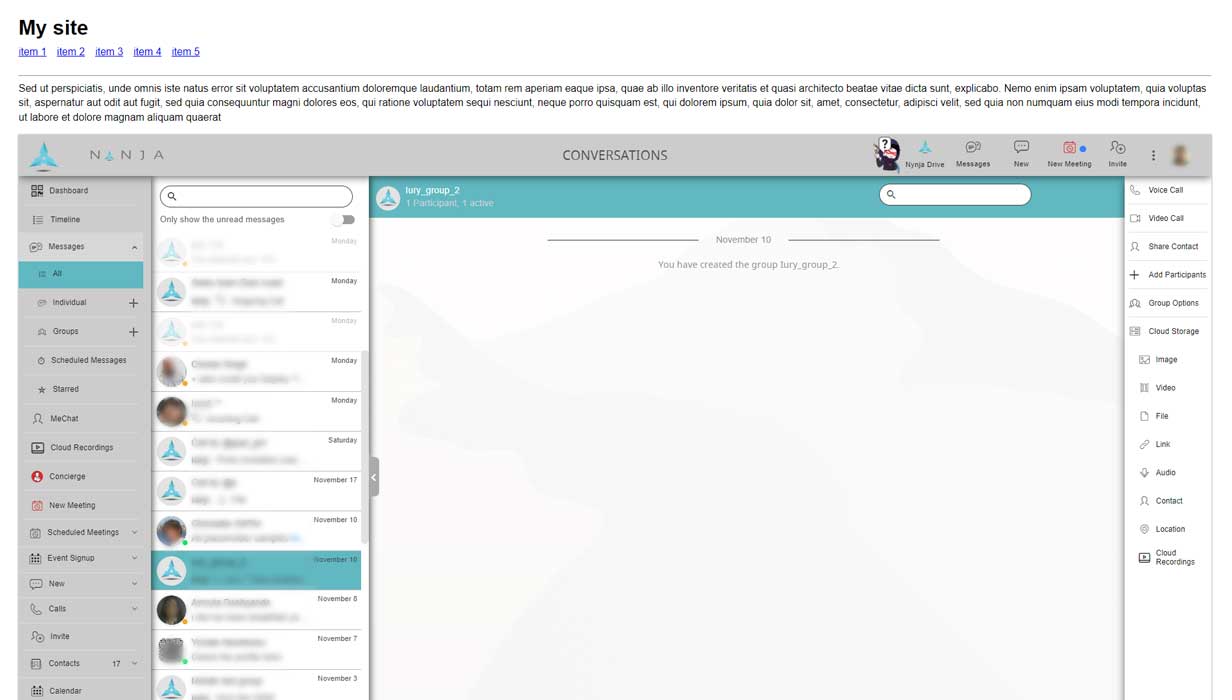
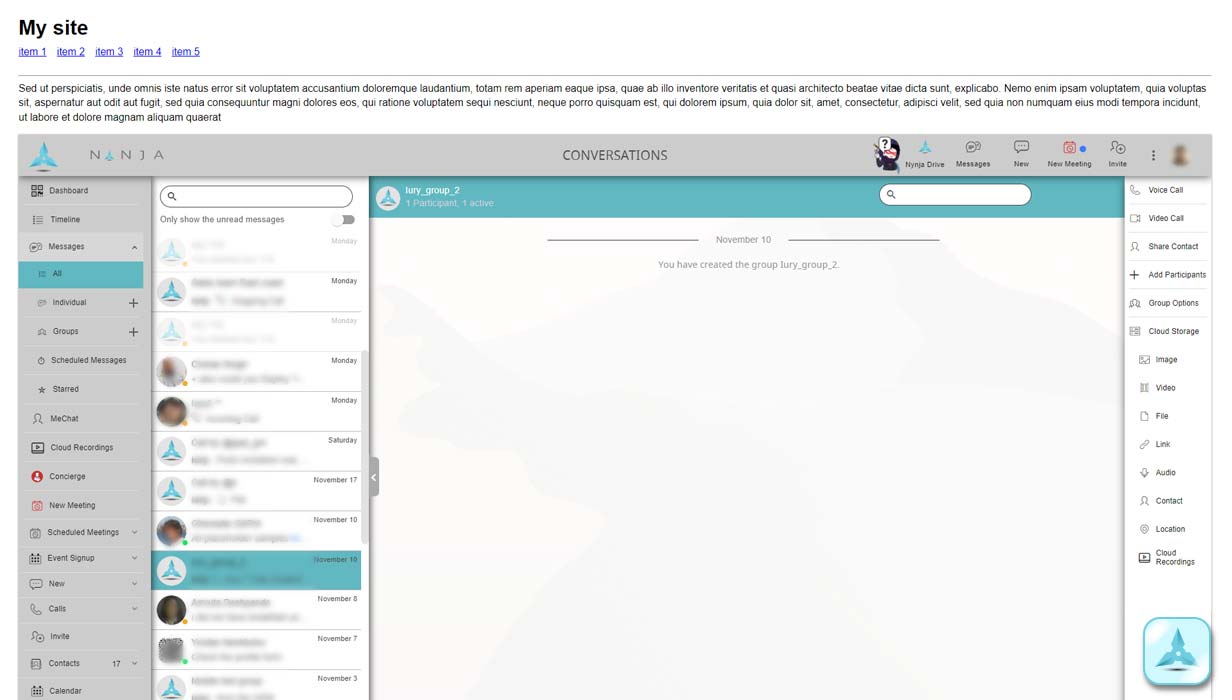
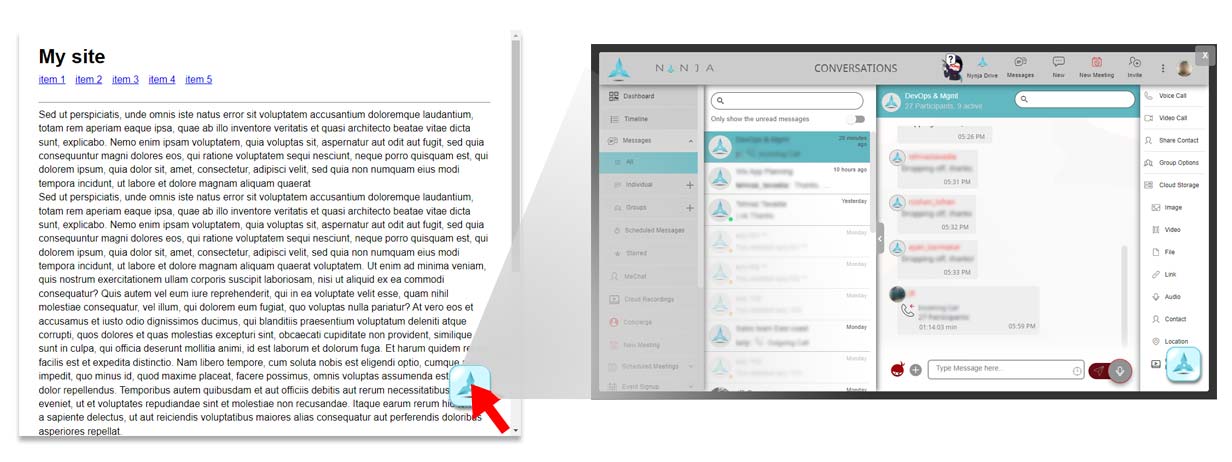
Place copied widget code to Edit area input

Save changes
Find buttons "Save" and save changes.