iFrame Placeholders (if needed)
For Temporary placeholder of iframe can be used one of pictures from code below. Just copy image HTML and place it where you need.
<div id='nyn-frame-loader' class='nyn-frame-loader' style='display:flex;justify-content:center;justify-items:center;text-align:center;width:100%;height:100%;margin:0;padding:0;background:#FFF;'>
<img src='https://worker.nynja.net/v1/content/img/loading.gif' style='width:auto;height:75%;max-height:200px;min-height:100px;margin:auto;padding:0;' />
</div>

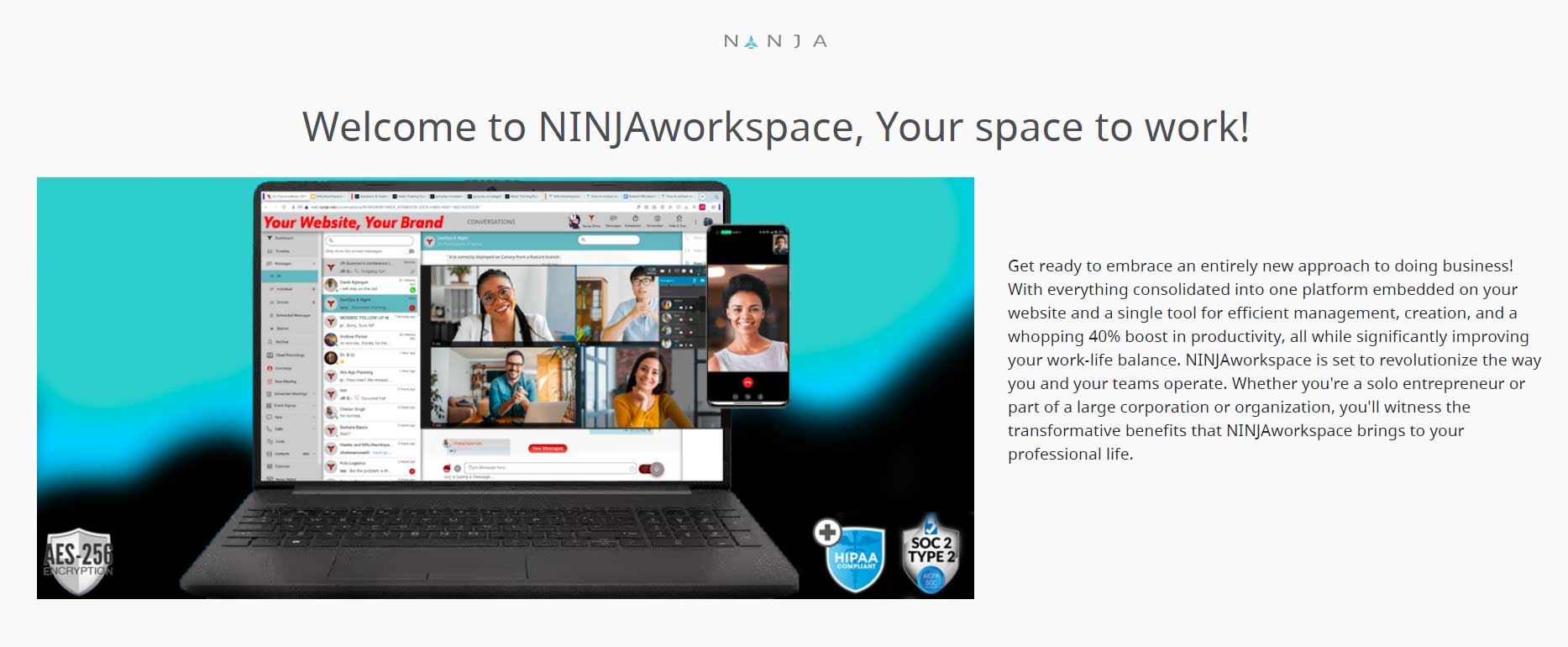
<img src="https://worker.nynja.net/v1/content/img/iframe_placeholder_1.jpg" style="width:100%;height:auto;" />

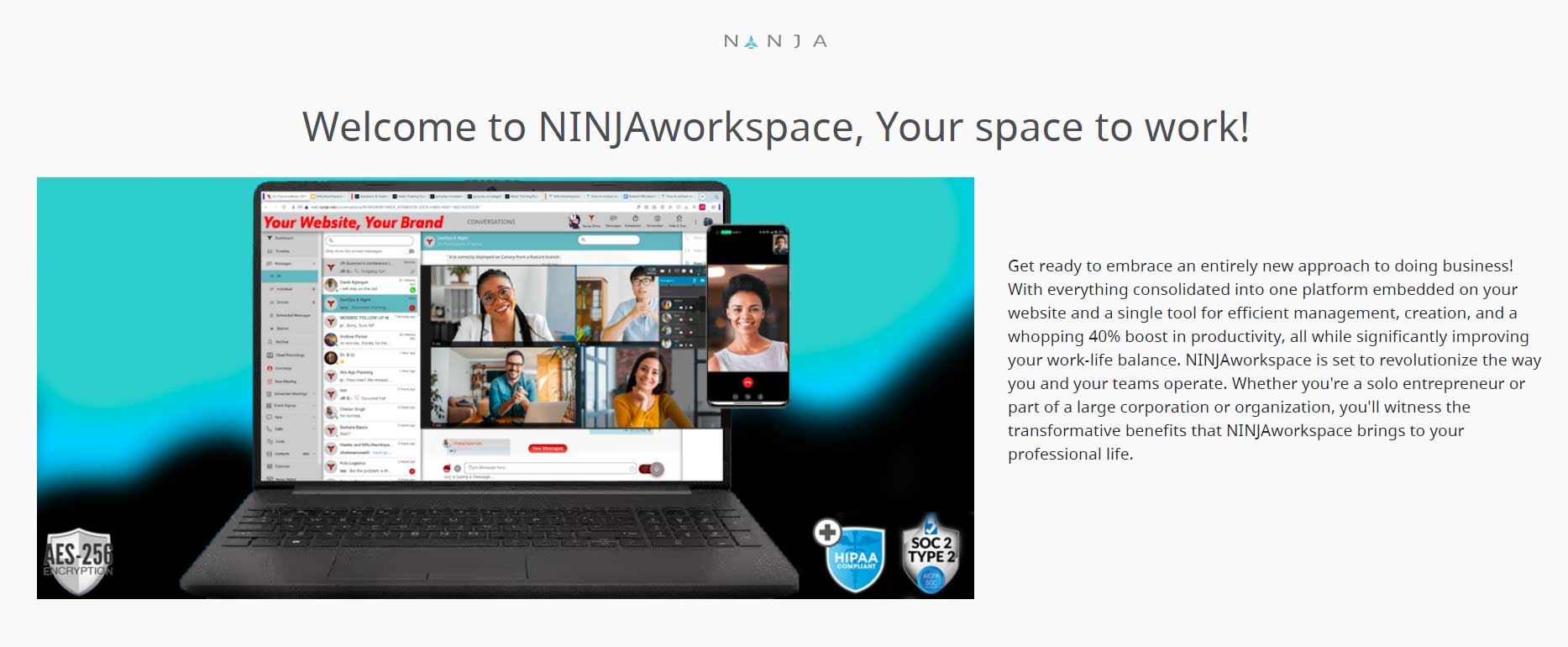
<img src="https://worker.nynja.net/v1/content/img/iframe_placeholder_2.jpg" style="width:100%;height:auto;" />

<img src="https://worker.NINJA.net/v1/content/img/iframe_placeholder_3.jpg" style="width:100%;height:auto;" />

<img src="https://worker.nynja.net/v1/content/img/iframe_placeholder_4.jpg" style="width:100%;height:auto;" />

Placeholder 0: (animated loader)

Placeholder 1:

Placeholder 2:

Placeholder 3:

Placeholder 4: