You can choose different design variants (view modes)
-

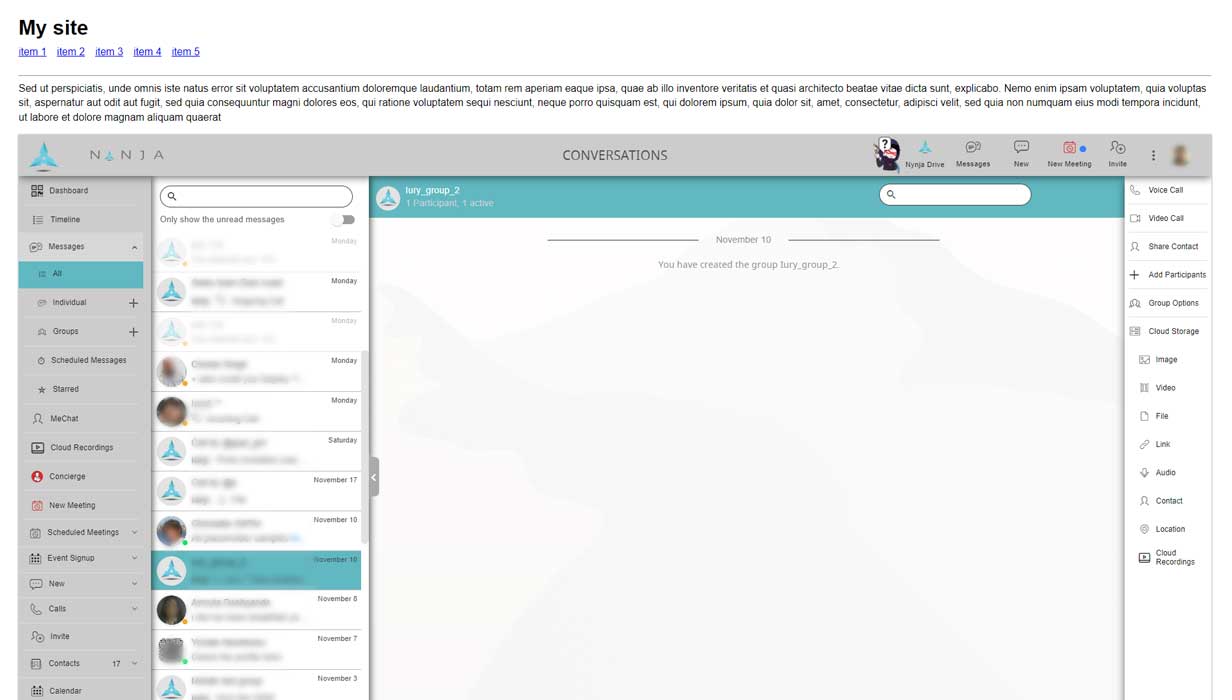
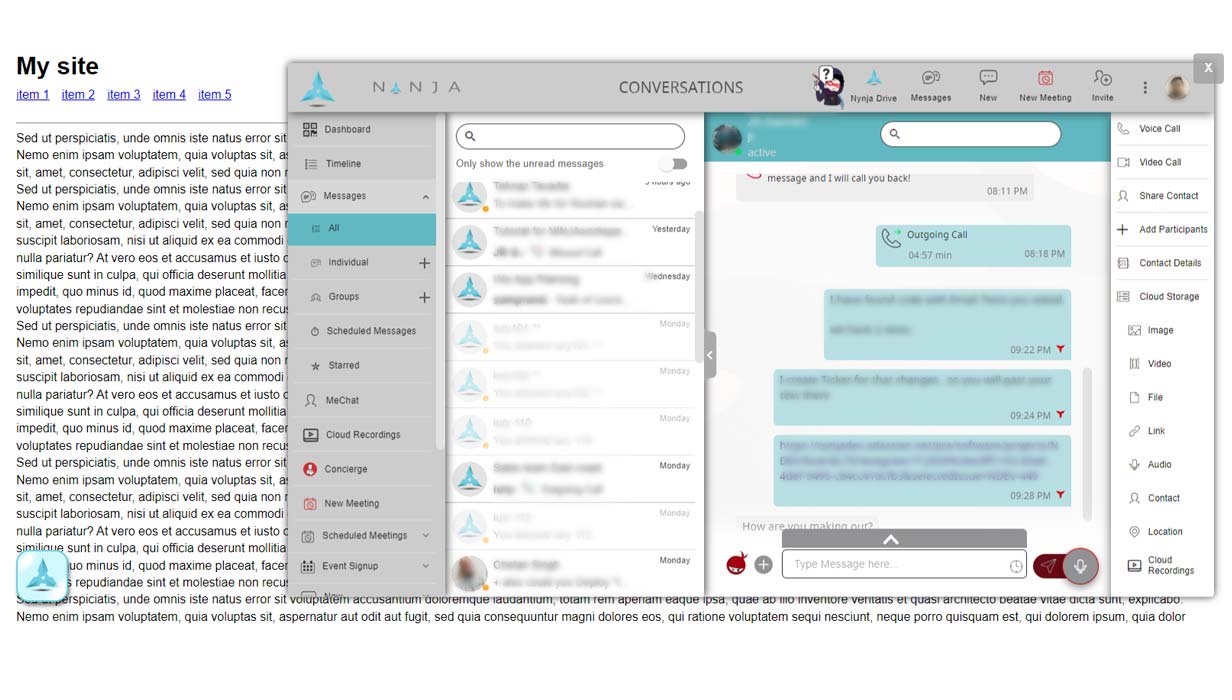
- frame is placed inside of other page elemnts in position where widget code inserted
- default frame heigh: 1000px
- default frame width: 100% of container where it is placed
- frame dimentions could be changed with params [add_css_code, frame_style]
<script id="nynwidget_script_exe"> var nynWidgetOptions = { start_timeout: 100, default_url: "", // User Profile Embedded link workspace_id: "", enterprise_id: "", parent: document.getElementById("nynwidget_script_exe").parentElement, frame_id: "nwd_frame", frame_elm: null, view_mode: "static", // fullscreen,static, popup, modal to_create_html: true, to_show_widget_button: false, to_show_frame_onstart: true, to_load_nynja_onstart: true, add_css_code: "", frame_style: "", frame_position: "", widget_style: "", widget_position: "right_bottom", to_scroll: true, special_mode: "" }; </script> <script id="nynwidget_script_src" src="https://worker.nynja.net/v1/Content/NynWidget/nynwidget.js" type="text/javascript"></script> -

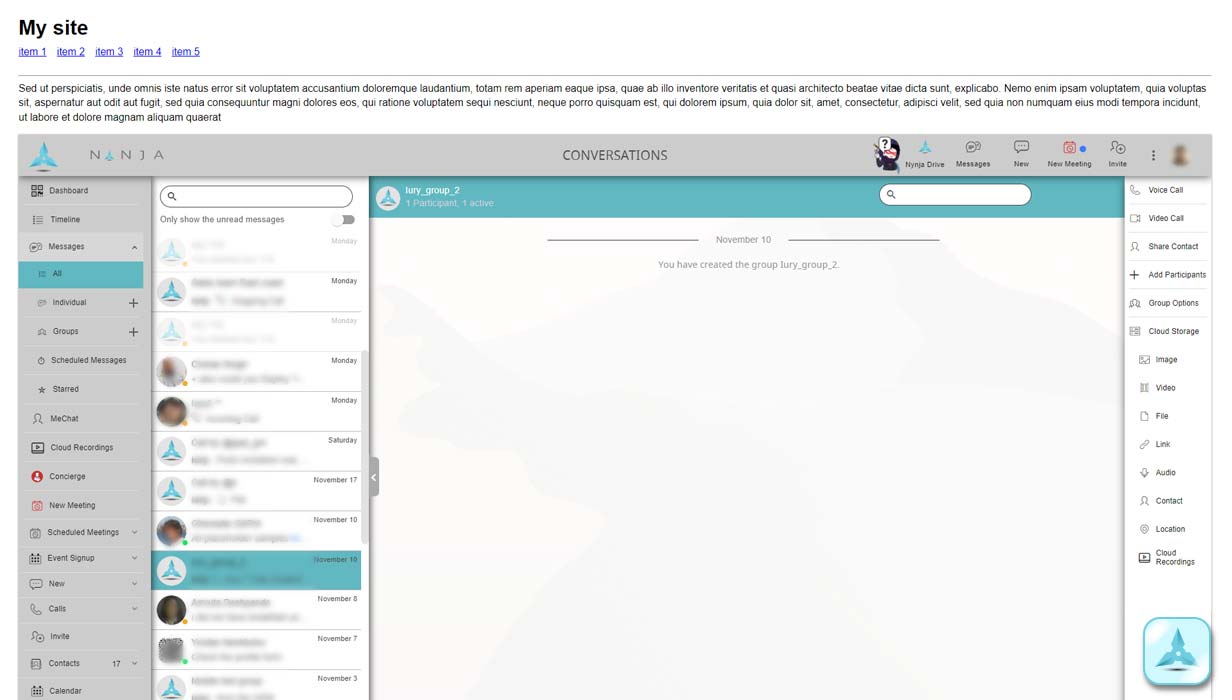
- frame is placed inside of other page elemnts in position where widget code inserted
- widget button is visible and shows notifications
- default frame heigh: 1000px
- default frame width: 100% of container where it is placed
- frame dimentions could be changed with params [add_css_code, frame_style]
<script id="nynwidget_script_exe"> var nynWidgetOptions = { start_timeout: 100, default_url: "", // User Profile Embedded link workspace_id: "", enterprise_id: "", parent: document.getElementById("nynwidget_script_exe").parentElement, frame_id: "nwd_frame", frame_elm: null, view_mode: "static", // fullscreen,static, popup, modal to_create_html: true, to_show_widget_button: true, to_show_frame_onstart: true, to_load_nynja_onstart: true, add_css_code: "", frame_style: "", frame_position: "", widget_style: "", widget_position: "right_bottom", to_scroll: true, special_mode: "" }; </script> <script id="nynwidget_script_src" src="https://worker.nynja.net/v1/Content/NynWidget/nynwidget.js" type="text/javascript"></script> -

- frame covers all page. page scroll is locked while widget frame is opened
- widget button is visible and shows notifications
- default frame heigh: 100% of page
- default frame width: 100% of page
- frame dimentions could be changed with [add_css_code, frame_style]
<script id="nynwidget_script_exe"> var nynWidgetOptions = { start_timeout: 100, default_url: "", // User Profile Embedded link workspace_id: "", enterprise_id: "", parent: document.getElementById("nynwidget_script_exe").parentElement, frame_id: "nwd_frame", frame_elm: null, view_mode: "fullscreen", // fullscreen,static, popup, modal to_create_html: true, to_show_widget_button: true, to_show_frame_onstart: false, to_load_nynja_onstart: true, add_css_code: "", frame_style: "", frame_position: "", widget_style: "", widget_position: "right_bottom", to_scroll: true, special_mode: "" }; </script> <script id="nynwidget_script_src" src="https://worker.nynja.net/v1/Content/NynWidget/nynwidget.js" type="text/javascript"></script> -

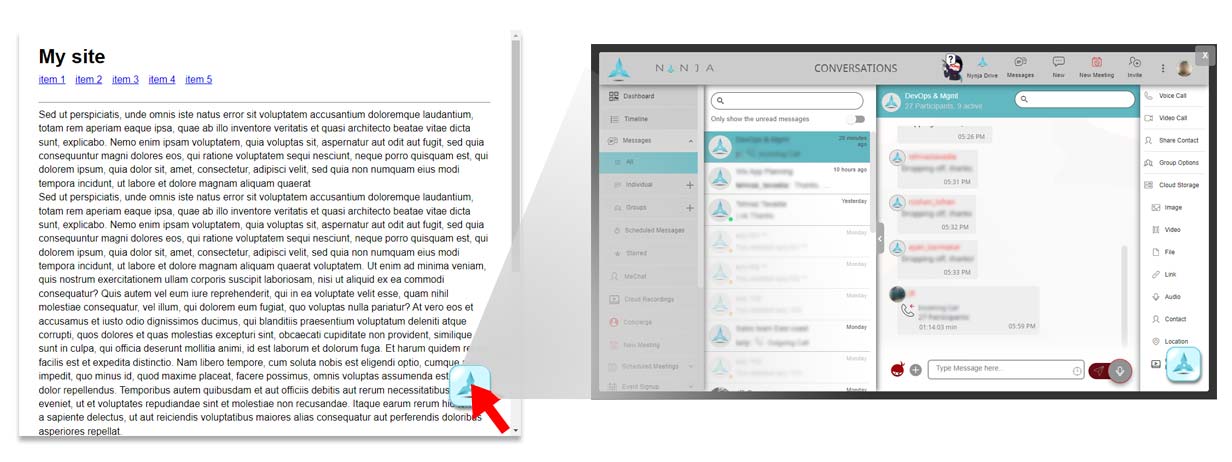
- frame floating above page and scrolls with page content. page scroll is not locked
- widget button is visible and shows notifications
- widget button by default placed in [parent] element, which should be set in params
- position of widget buton could be changed with [widget_style, widget_position]
- frame heigh: dynamic. depends on page dimentions. (from 300px to 900px)
- frame width: dynamic. depends on page dimentions. (from 300px to 1600px)
- frame dimentions could be changed with [add_css_code, frame_style]
<script id="nynwidget_script_exe"> var nynWidgetOptions = { start_timeout: 100, default_url: "", // User Profile Embedded link workspace_id: "", enterprise_id: "", parent: document.getElementById("nynwidget_script_exe").parentElement, frame_id: "nwd_frame", frame_elm: null, view_mode: "modal", // fullscreen,static, popup, modal to_create_html: true, to_show_widget_button: true, to_show_frame_onstart: false, to_load_nynja_onstart: true, add_css_code: "", frame_style: "", frame_position: "", widget_style: "", widget_position: "right_bottom", to_scroll: true, special_mode: "" }; </script> <script id="nynwidget_script_src" src="https://worker.nynja.net/v1/Content/NynWidget/nynwidget.js" type="text/javascript"></script> -

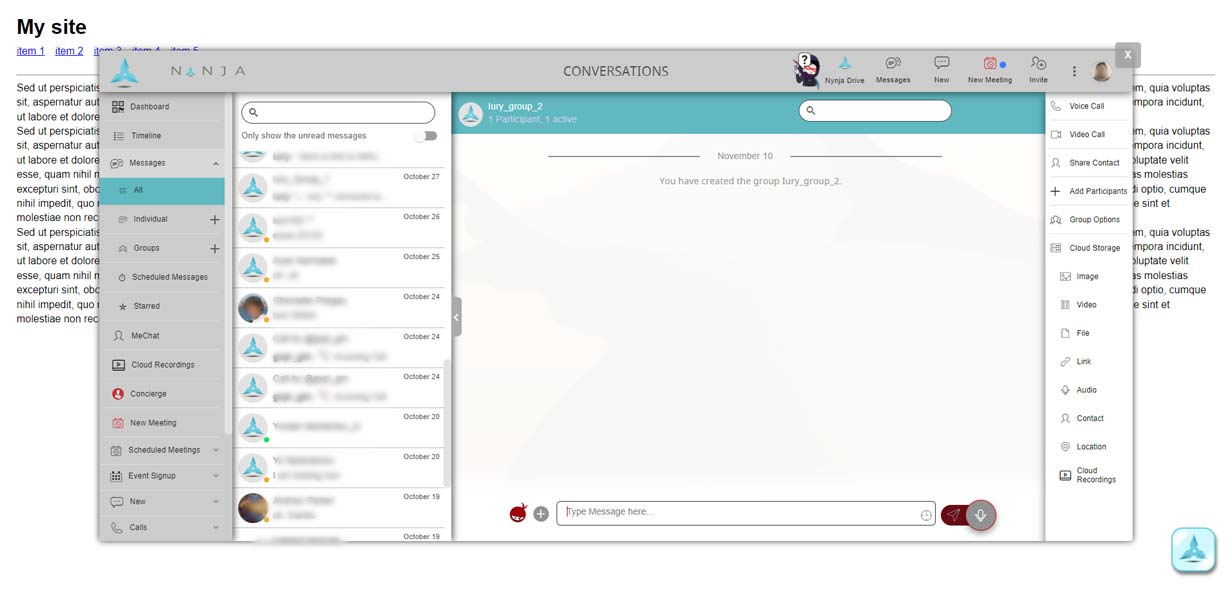
- frame is fixed and floating above page. page scroll enabled
- widget button is visible and shows notifications
- widget button by default placed in [parent] element, which should be set in params
- position of widget buton could be changed with [widget_style, widget_position]
- rame heigh: dynamic. depends on page dimentions. (from 300px to 900px)
- frame width: dynamic. depends on page dimentions. (from 300px to 1600px)
- frame dimentions could be changed with [add_css_code, frame_style]
<script id="nynwidget_script_exe"> var nynWidgetOptions = { start_timeout: 100, default_url: "", // User Profile Embedded link workspace_id: "", enterprise_id: "", parent: document.getElementById("nynwidget_script_exe").parentElement, frame_id: "nwd_frame", frame_elm: null, view_mode: "popup", // fullscreen,static, popup, modal to_create_html: true, to_show_widget_button: false, to_show_frame_onstart: false, to_load_nynja_onstart: true, add_css_code: "", frame_style: "width:75%;", frame_position: "right_middle", widget_style: "", widget_position: "left_bottom", to_scroll: true, special_mode: "" }; </script> <script id="nynwidget_script_src" src="https://worker.nynja.net/v1/Content/NynWidget/nynwidget.js" type="text/javascript"></script>